今回は、ランディングページのデザイン制作のコツを、ガリバーのランディングページの事例に沿ってご紹介します。
ランディングページのターゲット
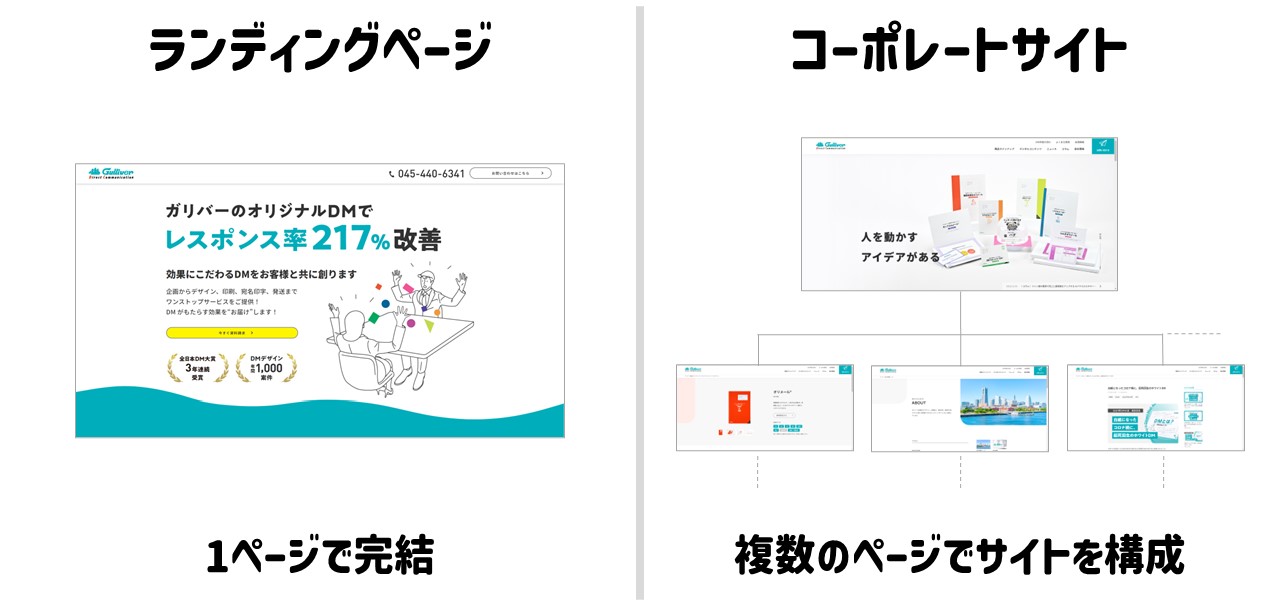
ランディングページは特定の商品やサービスの情報を1つのページにまとめて掲載していることが多く、ターゲットもその商品やサービスを必要としている人に絞られます。
一方で、コーポレートサイトは複数の情報(商品情報、会社情報、採用情報など)が集まって構成されているため、ターゲットも多種多様となります。

ファーストビューの重要性
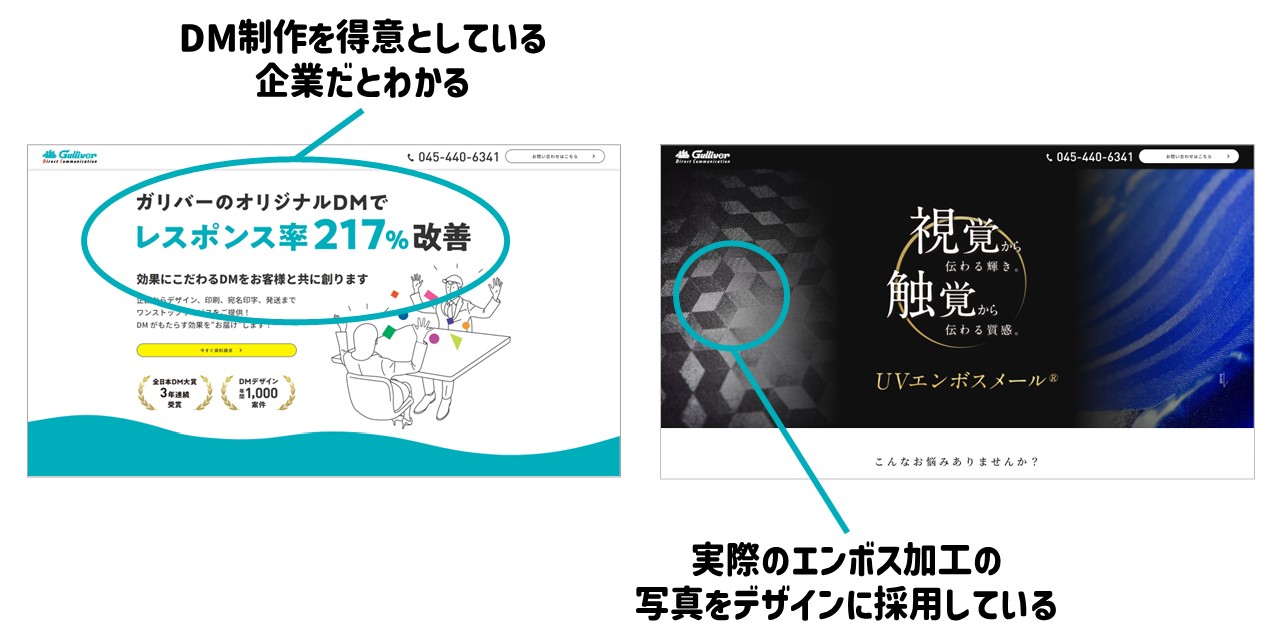
ファーストビューとは、ページを開いた人が最初に目にする画面の事です。
ランディングページはターゲットが特定の層に絞られます。そのターゲットが探している情報とマッチしているか?求めている情報は得られそうか?が一目でわかるようなデザインが求められます。
どのような商品やサービスの紹介をしているページなのかが一目で伝わるように、商品の写真を大きく載せたり、特長を一言で表すキャッチコピーなどで視覚的に情報を伝えます。

ファーストビューでターゲットにとって関係のないページだと判断された場合、ページの離脱に直結します。
ファーストビューは、ランディングページを制作する上で重要なポイントとなります。
ランディングページの構造
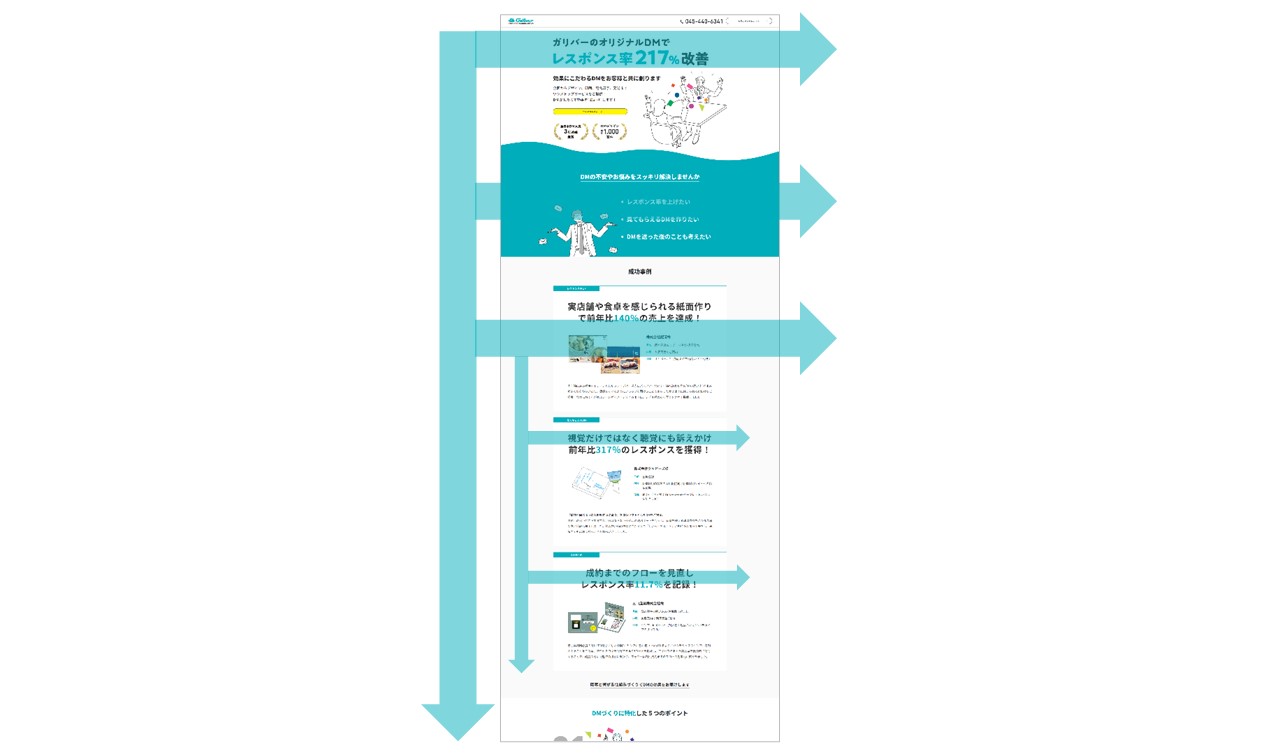
ランディングページの多くは縦長のデザインとなります。
縦長の場合、ストーリー性のあるデザインが作りやすいという特徴があります。
起承転結で情報を伝えていくことで、読みやすさだけでなく、問い合わせなどのコンバージョンへも繋がりやすくなります。
ランディングページだけではなく縦長のデザインを作成する場合は、視線誘導の1つであるFの法則を意識して、コンテンツを左から右、上から下と繰り返すようにレイアウトすることで読みやすさが向上します。

ユーザビリティを意識した機能
縦長のデザインの場合、スクロールする距離が伸びるという点に注意する必要があります。
特にスマートフォンは画面が小さく、表示できる情報量が限られているため、同じサイトをPCで見るよりもページが縦に長くなることがほとんどです。
スクロールの距離が長いと目的の情報にたどり着けず、離脱に繋がる可能性もあります。
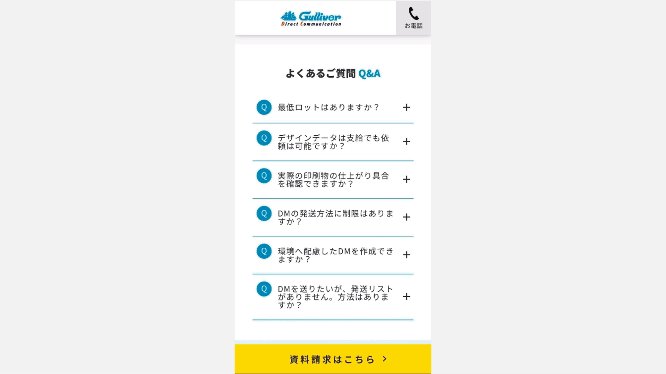
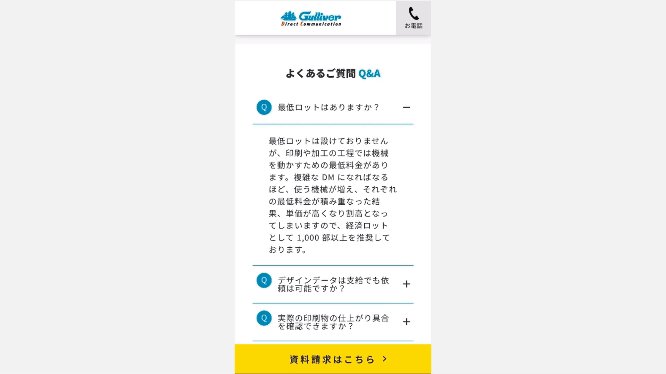
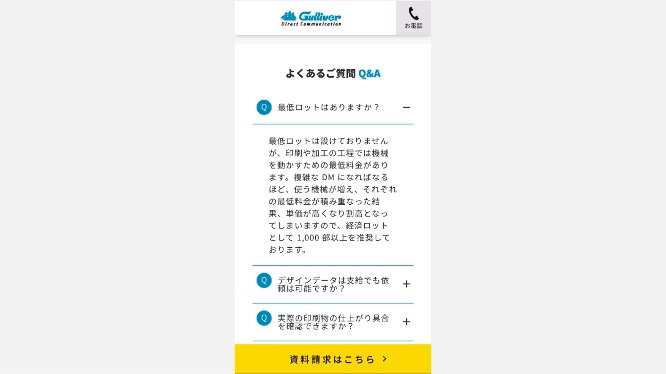
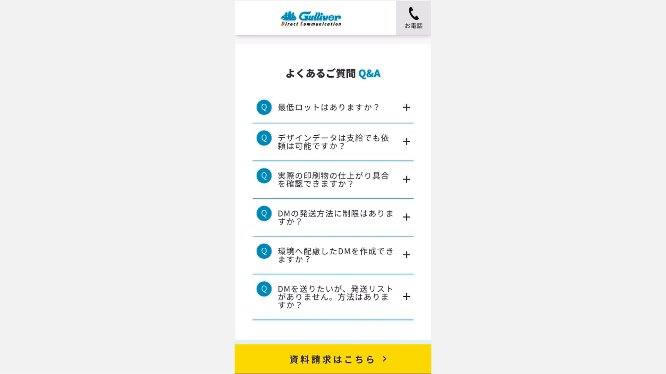
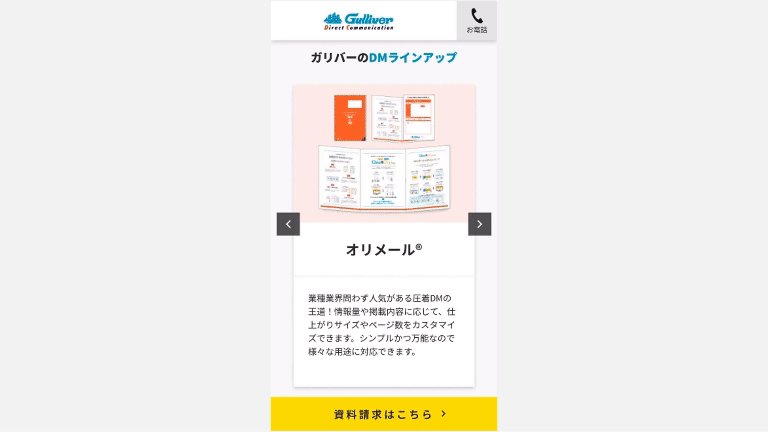
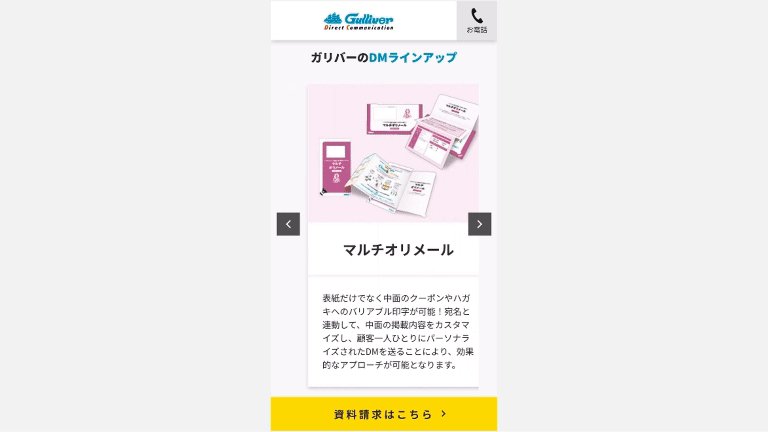
ガリバーのランディングページにも実装している、情報量を変えることなく、表示されるコンテンツ量を減らす、読みやすさを意識した機能を紹介します。
例:アコーディオン(折りたたみ表示)

例:カルーセル(横スライド表示)

今回はランディングページのデザイン制作のコツについてご紹介しました。
ランディングページ制作をご検討中の方はぜひ一度お問い合わせください。
最後に
前編となるコラム063では、ランディングページについて事例と活用方法を交えてご紹介しています。
ガリバーはDMの印刷・発送にとどまらず企画からお客様を全面サポートしています。
この記事の詳細やDMサンプル、成功事例などお気軽にお問い合わせください。